Page head section
Description
Allows custom markup to be added to the head section of the UX Component's static HTML page stored in the Application Cache.
Discussion
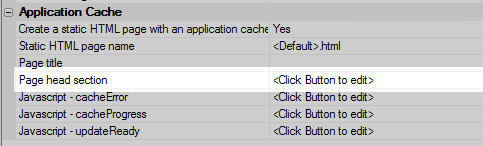
When the Application Cache is enabled for a UX component, custom markup can be injected into the head section of the page using the Page head section property.
This property can be used to specify the icons used for the home screen shortcut for the page on a mobile device.

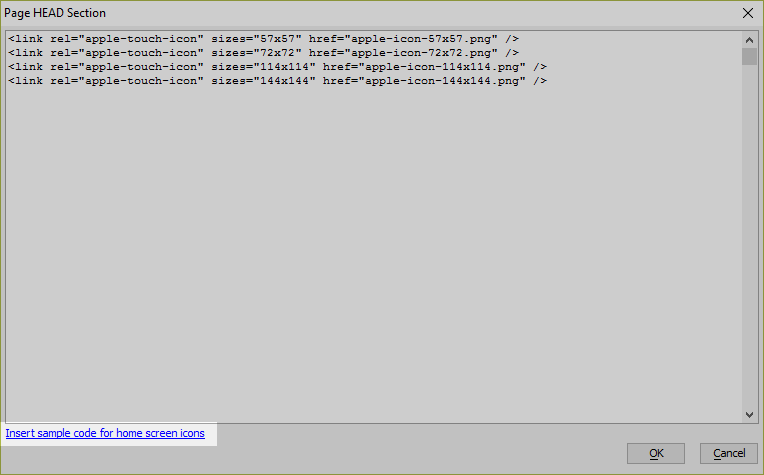
The Insert sample code for home screen icons hyperlink can be used to insert sample markup that defines the home screen icons.

Clicking Insert sample code for home screen icons will insert apple-touch-icon icons for four different sizes. Alpha Anywhere does not create the icons used in the sample markup. They must be created and explicitly added to the project.
<link rel="apple-touch-icon" sizes="57x57" href="apple-icon-57x57.png" /> <link rel="apple-touch-icon" sizes="72x72" href="apple-icon-72x72.png" /> <link rel="apple-touch-icon" sizes="114x114" href="apple-icon-114x114.png" /> <link rel="apple-touch-icon" sizes="144x144" href="apple-icon-144x144.png" />