Edit style in Style Builder
Description
Allows you to create your own styles using a copy of an existing system style.
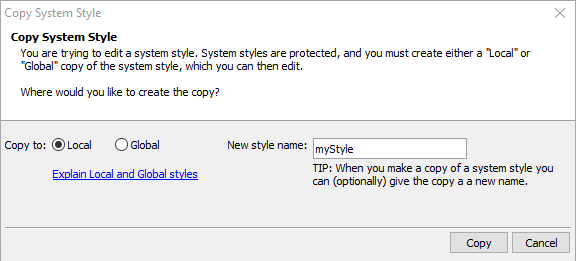
The 'Edit style in Style Builder' opens a style editor that allows you to create you own style from a copy of an existing 'System' file. This new customized style can stored be either Local or Global. After clicking on the [...] button next to the property, Alpha Anywhere will display a prompt asking you to name the new style and to choose how you want to store the new style.
A 'System' style is stored in a CSS folder inside the executable folder. Every web project you create has access to these styles. You can not edit these styles directly, which is why you must edit a copy. If you choose 'Local' then the style will be stored in the same folder as the web project, <projectname>.WebProject, and only the components in the current web project will be able to see the style. If you choose 'Global', then the files will be stored in the folder that contains all of the web projects in the current open Alpha Anywhere Workspace (.adb file) in a folder like this: <Alpha Anywhere Workspacename>.WebProjects. All of the components in any web project inside the current workspace will then be able to see these styles.
A Warning
While editing your own CSS styles using the Style Builder should work fine for most applications, it does come with one drawback. When new controls are added to Alpha Anywhere, the new CSS definitions for these controls are added to each of the existing 'System styles'. If you are using an edited style based off an existing copy of a system style, however, you will not be able to automatically add the new CSS classes to your own modified style. One way around this is to define styling using the Customize Style and Fonts property, which uses SASS variables.
The Style Builder
Visit the CSS Style Builder page for more information on the Style Builder.