Resolve abstract CSS class names
Description
Replace abstract CSS class names with physical CSS class names. This should only be un-checked if you are in development mode and you want to determine what abstract CSS class name is for a particular element in the component.
Using the "Resolve abstract CSS class names" Property
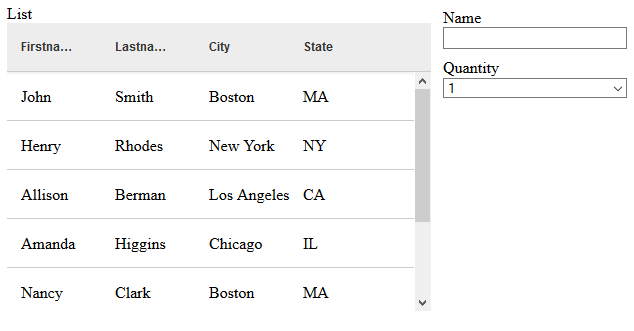
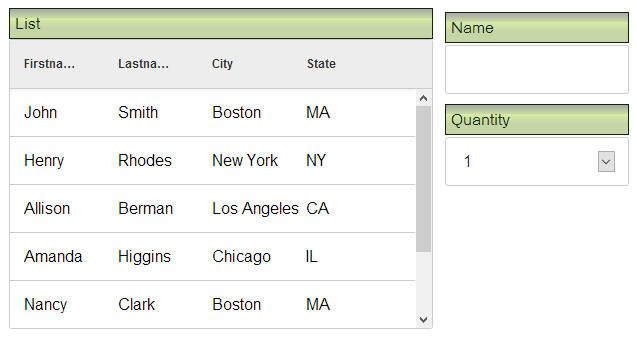
CSS classes are tied to the html elements in a component that are displayed when that component is running. Alpha Anywhere contains both 'abstract' and 'physical' CSS classes. The abstract classes essentially act as placeholders for the physical classes. When you define a style for a component, using the Style name property, Alpha Anywhere automatically maps a series of physical CSS classes for that style (iOS7, Alpha, MobBlue, ect..) on to an existing series of abstract CSS classes. These physical classes then give all of the controls in that component the selected style.
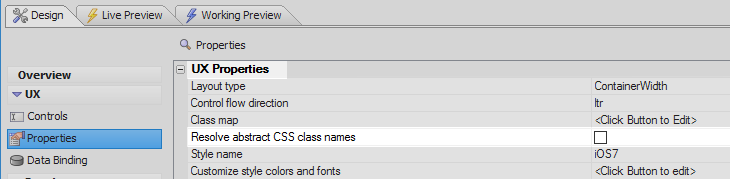
By default, abstract CSS classes are rarely displayed. You can, however, force Alpha Anywhere to display these abstract CSS classes by unchecking the 'Resolve abstract CSS class names' checkox on the UX Properties page in the UX Properties section. You can then run the component and see the abstract classes displayed in the browser.
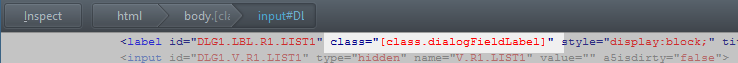
There are quite a few abstract CSS classes used in Alpha Anywhere. One of the main benefits of being able to display abstract classes is that it allows you quickly determine which class is being used in a specific element. Using a browser's inspect html window you can click on various elements in a component and see which class is being applied to that html. The abstract class definitions will be enclosed in square brackets.
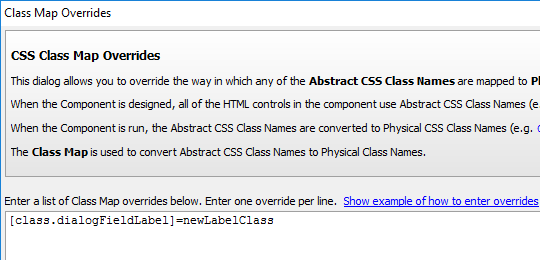
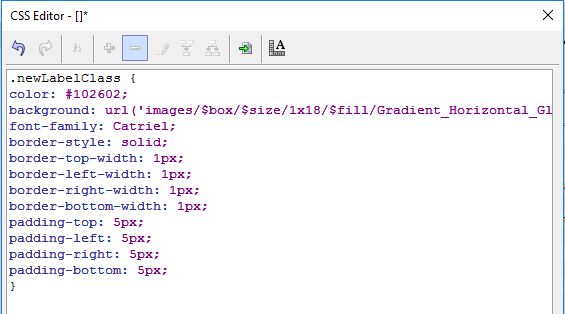
Using this information, you can then go to the Class map property and assign the abstract class to a new physical class that you can then go and define in the CSS definitions property, in the CSS/SVG section of the UX Properties page.s
See Also