Style name
Description
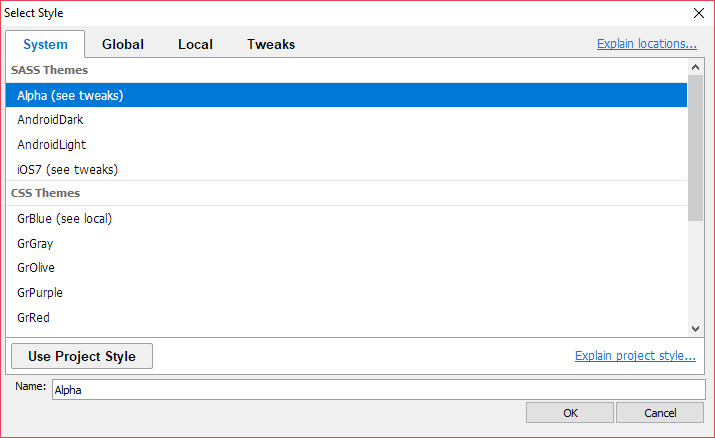
Click the button to select a new style, or edit the existing style. You can also use <ProjectStyle> or <Session:varname>
The 'Style name' property in the UX Builder is the same as the Grid Component's 'Style name' property. Existing styles are mostly defined using CSS. The 'Alpha' style is built using Sass, a scripting language that outputs code which looks like CSS and that is parsed as such. The name of each tab indicates where the CSS styles for the component is stored.
Local styles are stored in the same folder as a web project and can only be seen by components in that project. In contrast, Global styles are stored in a folder that contains all of the web projects in the current open Alpha Anywhere Workspace (.abd file). Components in any web project inside the current workspace can see global styles.
Tweaks are user-defined classes and styles for the specified system style. Style tweaks are recommended over copying a style to add customizations to an Alpha Anywhere system style.
System styles are styles are stored in a CSS folder contained in the executable folder. During publishing this CSS file is sent from the executable folder to a root folder that outputs the stylized controls.
Every web project you create has access to System styles. System styles can be customized for each project using the 'Customize style colors and fonts' property. This makes it easy to change the colors and fonts defined using Sass used with a given style. If you make any alterations to a style using this property then those changes will be implemented across all of the components in a project that also make use of that style.
In addition to customizing the Sass variables for a system style, you can also define Style tweaks to extend or modify a system style for a project.
See Style sub-theme and CSS 'tweaks' to extend or customize a system style.
Copying a Style
You can create your own custom styles using the Style Builder. You can access the Style Builder through the Edit style in Style Builder property on the UX Properties page. It is recommended that you start by copying a system style as the baseline for a new style. This copy can be stored in either the 'Local' or 'Global' in scope and can be assigned to a component from the 'Style name' property's 'Local' or 'Global' tab.
Because these custom styles are based on a copy of a System style, if the system style changes then the copy will not. Therefore, if new CSS classes for new controls are added to a 'System' style, then the styling for these controls will not be available in a customized style designed before the classes were created. The CSS classes would need to be added to the new style by hand.
Project Styles
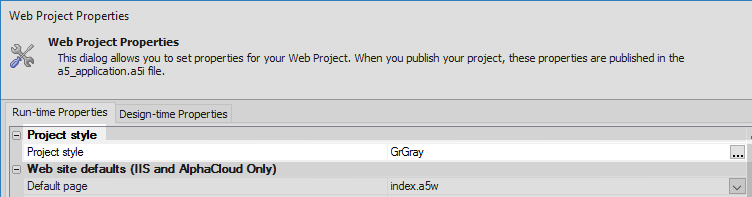
The Use ProjectStyle button defers to a default project style for all of the components in a project. The default style can be set using the 'Project style' property in the Project Properties page off the Web Projects Control Panel.
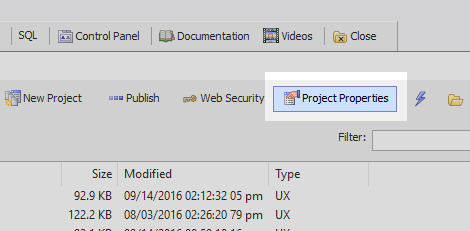
The define a default style open the Project Properties from the Web Projects Control Panel
Click on the button next to the 'Project style' property.
Assign a style. The project style dialog looks exactly like the 'Project name' dialog
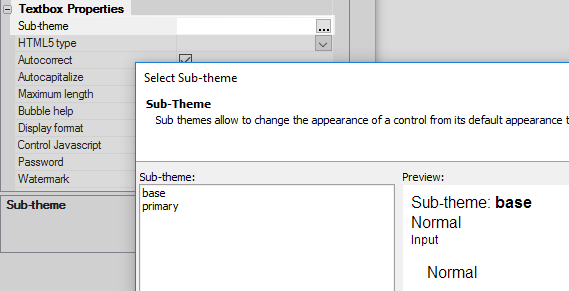
Sub-themes
Once you have selected a style you can assign sub-themes based on that style to individual controls. This can be done by setting the sub-theme property in a highlighted control's properties list on the UX Controls page.
You can also define custom sub-themes by taking the javascript that calls the CSS classes for the sub-theme for a given control and creating a new sub-theme name and new CSS class names. This can be done using the Style sub-theme and CSS 'tweaks' property to define sub-themes for the project. The Local sub-theme definitions - CSS and Local sub-theme definitions - Javascript properties can be used to define sub-themes local to a UX Component.