Video Player Component Events
Description
Information about client-side and server-side events for the Video Player Component.
Discussion
When the Video Player component is run initially, server and client-side events fire in the following order: onComponentInitialize -> onComponentExecute -> onInitialRender
When an Ajax callback is made, events fire in the following order: canAjaxCallback -> onComponentExecute -> afterAjaxCallbackComplete
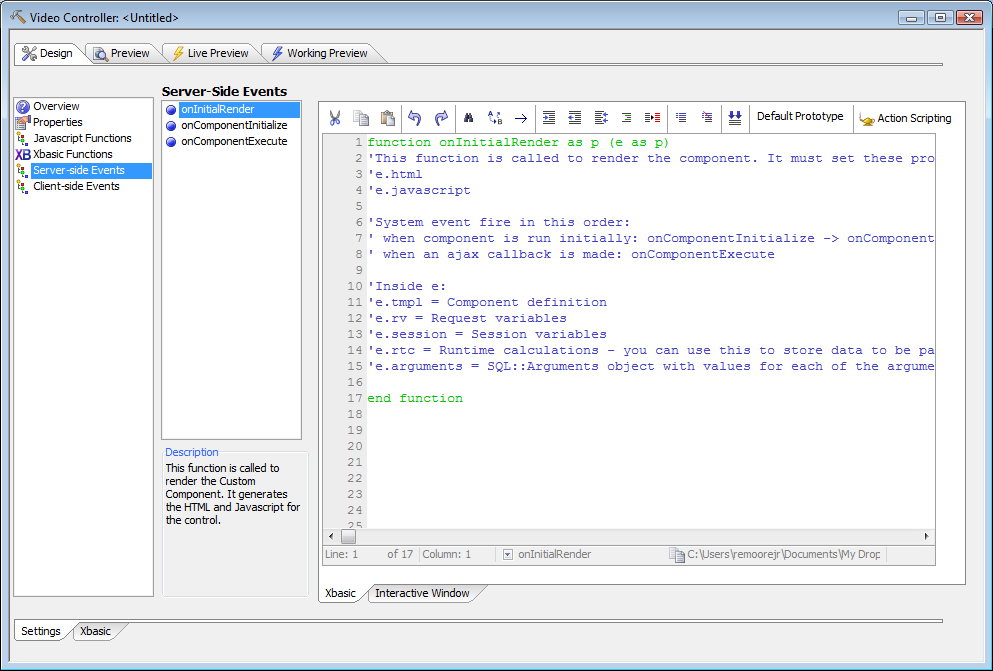
Server-side Events
Like all user-defined components, the Video Player Component exposes 3 user-modifiable server-side events: onComponentInitialize, onComponentExecute, and onInitialRender, called in that order when the component is first run. When an ajax callback is made, the onComponentExecute event is called.
The Video Player Component does all of its server-side initialization in the systemOnInitialRender event, which is called just prior to onInitialRender.
onInitialRender Event
This function is called to render the component. It generates the HTML and JavaScript for the Video Player component.
onComponentInitialize Event
Fires the first time the Video Player component is run.
onComponentExecute Event
Fires every time the Video Player component is run.
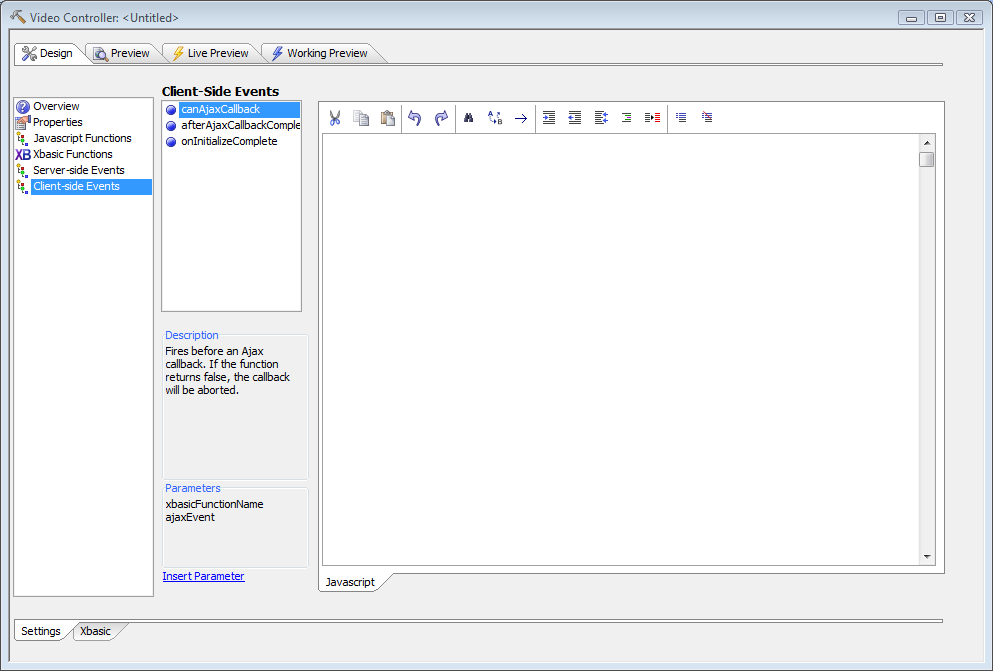
Client-side Events
Like all custom and user-defined components, the Video Player Component exposes the following user-modifiable client-side events:
canAjaxCallback Event
Fires before an Ajax callback. If the function returns false, the callback will be aborted.
Parameters
JavaScript in the canAjaxCallback event can reference the following parameters:
- e.xbasicFunctionName
The name of the Xbasic function that will be called.
- e.ajaxEvent
The Xbasic event that will be called.
afterAjaxCallbackComplete Event
Fire after an Ajax callback has completed.
Parameters
JavaScript in the afterAjaxCallbackComplete event can reference the following parameters:
- e.xbasicFunctionName
The name of the Xbasic function that was executed in the callback.
- e.ajaxEvent
The Xbasic event that was executed in the callback.
onInitializeComplete Event
Fires after the Video Player component is completely initialized and all HTML has been rendered. It fires once when the Video Player component is first rendered. onInitializeComplete not fire on subsequent Ajax callbacks.
onInitializeComplete does not have any parameters.
onEventsLoad Event
Fires when events are loaded.
onEventsLoad does not have any parameters.
onRenderComplete Event
The last event to fire when the Video Player component is rendered.
onRenderComplete does not have any parameters.