How to Display a Fade Out Message When a Record is Saved
Description
Fade out messages are commonly used to notify the user when an action has completed. You can add them to your applications using Action Javascript.
Discussion
Fade out messages are often used to display a temporary message to the user. They are typically used to display confirmation that an event has completed. They're also used to provide notifications when something has happened (such as someone logging in to a chat client or receiving a new message.)
Fade out messages can be added to applications using Action Javascript. The Fade Out Message action can be used to display a temporary message in an app when an event occurs - e.g. when the user clicks a button or after a record is saved. The message can be shown in an HTML div element in the Grid Component.
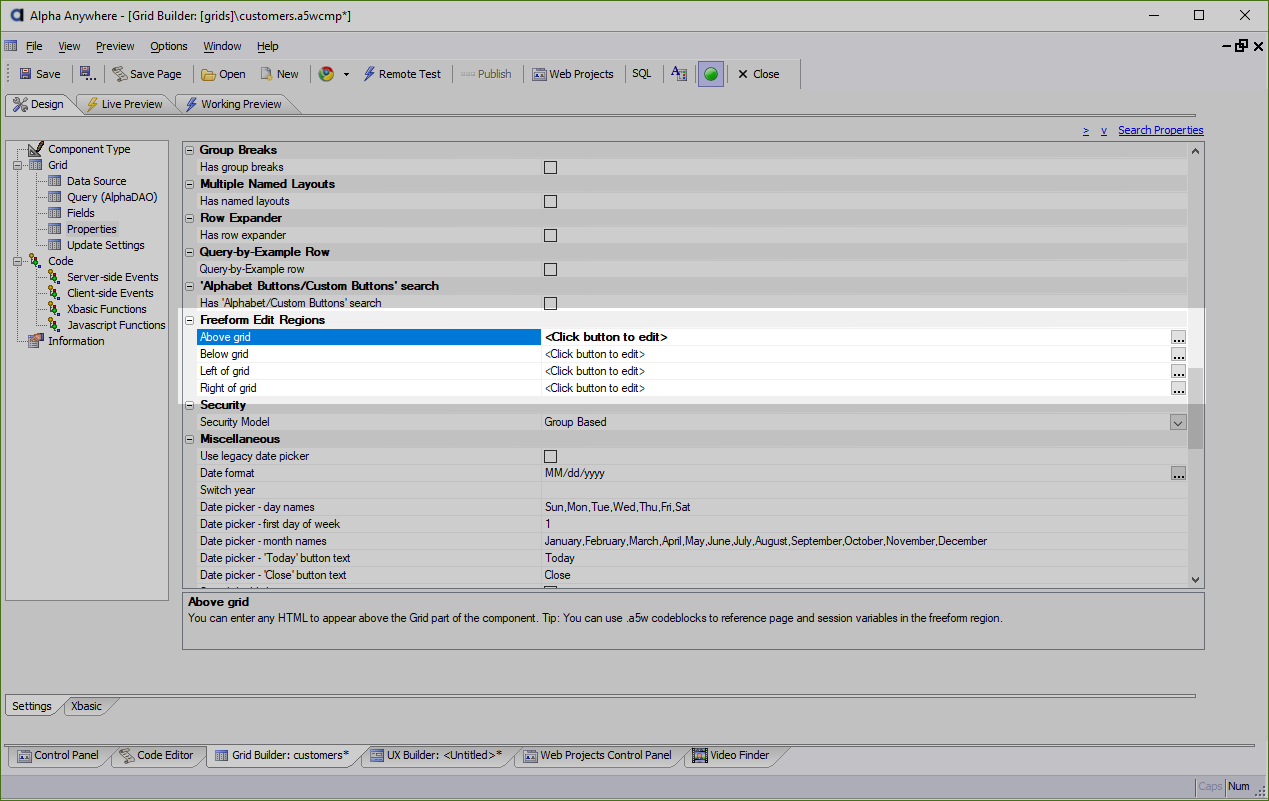
To add a fade out message to your application, a div element needs to be added to the Grid component. The div needs to have a unique ID defined by its id attribute. For example, the following HTML can be added to the freeform edit region above the Grid Component:
<div id="myFadeOutMessage"></div>
Next, the Fade Out Message action needs to be added to the Grid Component as a Javascript Action. Javascript Actions can be used to call Action Javascript from a Grid's Client-side event. The fade out message should be shown after the Grid is saved using the Submit button. The afterGridSubmit Client-side event is called after the submit process has completed.
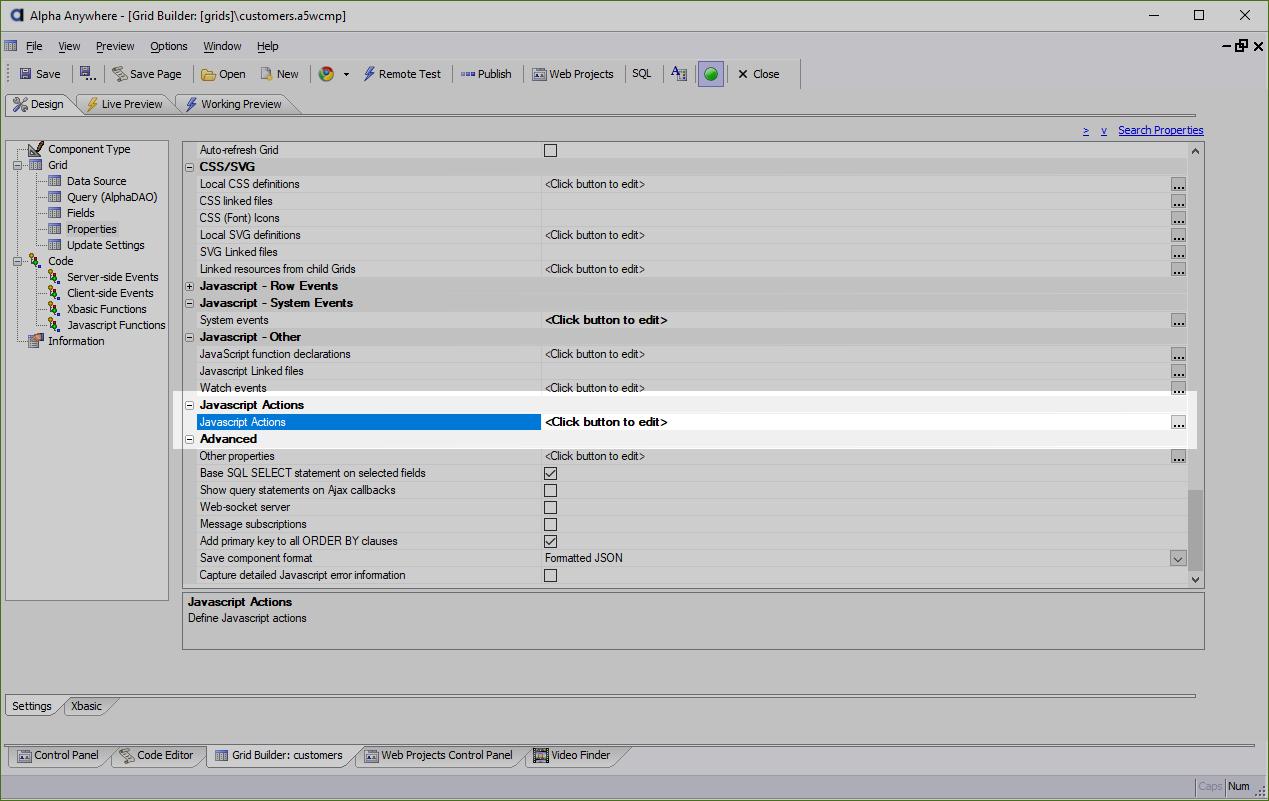
To add the Javascript Action, open the Grid Properties pane and locate the Javascript Actions property. Click the  Smart Field button to open the Javascript Action dialog.
Smart Field button to open the Javascript Action dialog.
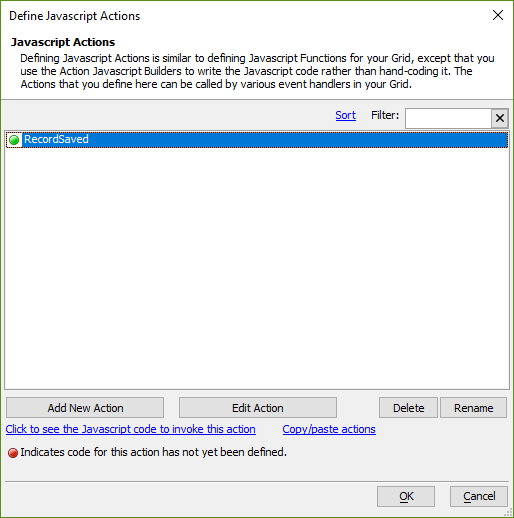
Click the Add New Action to add a new Javascript Action called 'RecordSaved'. Then, select the action and click Edit Action to open the Action Javascript editor.
Add a new Fade Out Action using the  Add New Action button. You can use the search box to locate the action quickly in the Select an Action dialog.
Add New Action button. You can use the search box to locate the action quickly in the Select an Action dialog.
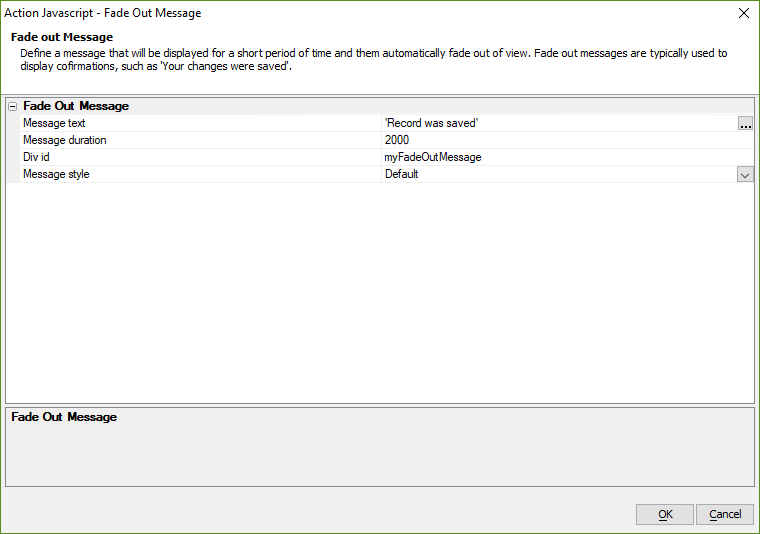
In the Fade Out Message builder, change the message text to 'Record was saved' and set the Div id property to the id you gave the div that was added to the Grid's freeform layout previously. In the example shown earlier, the div's id was "myFadeOutMessage":
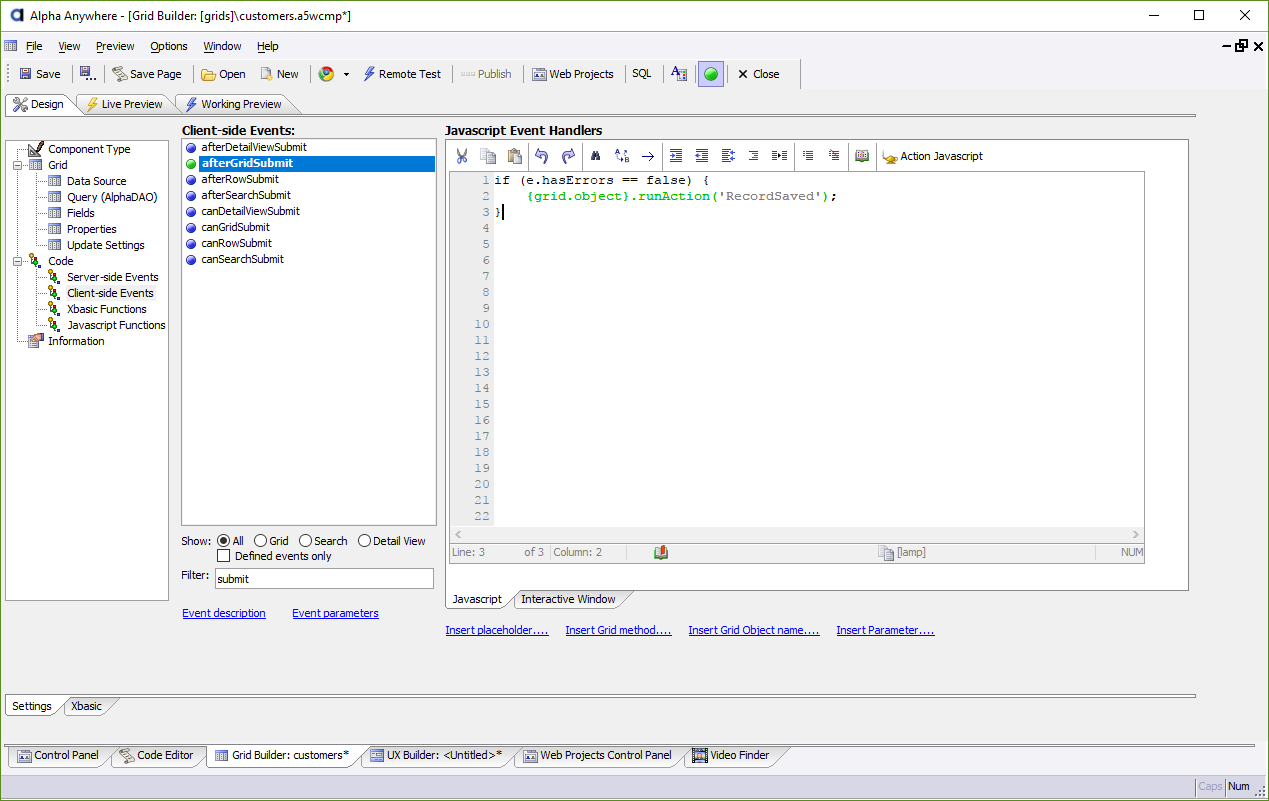
Finally, locate the afterGridSubmit Client-side action. You can find it listed in Code > Client-side Events. Use the Filter box below the Client-side Events list to search for the afterGridSubmit event.
Add the following JavaScript to the event. This JavaScript checks the e.hasErrors property to see if there were any errors while saving the Grid. If there are no errors, it runs the RecordSaved action.
if (e.hasErrors == false) {
{grid.object}.runAction('RecordSaved');
} Action Javascript button in the Javascript Event Handlers editor to create or edit Javascript Actions into any Client-side event. To insert a Javascript action, click in the code editor where you want to insert the action then select
Action Javascript button in the Javascript Event Handlers editor to create or edit Javascript Actions into any Client-side event. To insert a Javascript action, click in the code editor where you want to insert the action then select  Action Javascript > Insert code to run a Javascript Action. Select the action, then click OK.
Action Javascript > Insert code to run a Javascript Action. Select the action, then click OK.Depending on how you've configured editing records using the Grid Component, the call to other Client-side events. If individual records can be saved, the JavaScript above can be added to the afterRowSubmit Client-side event. If the Grid Component has a Detail View that is used to edit records, the JavaScript can be added to the afterDetailViewSubmit event to display the fade out message.
For more information, watch the video below.
Displaying a Fade Out message on a Grid when a Record is Saved
A common pattern in web applications is to display a temporary message (a "fade out" message) to confirm when an event has completed. This video shows how to create a fade out message in a Grid Component when a record is saved.
See Also