How to Set Default Component Property Values for a Grid
Description
The default values for new Grid components can be configured. This is particularly useful if you are developing many Grid components that need to suppport multiple languages or are always making the same set of changes to every new Grid Component.
Discussion
When a new Grid Component is created without using a template, the default settings are used to set the properties for the component. The default settings can be modified to add language tags, change the default confirmation messages, change the default update settings, etc.
To change the default values for properties in a Grid Component:
Edit any existing grid component or create a new component.
Under the Options menu, select Set Default Properties.
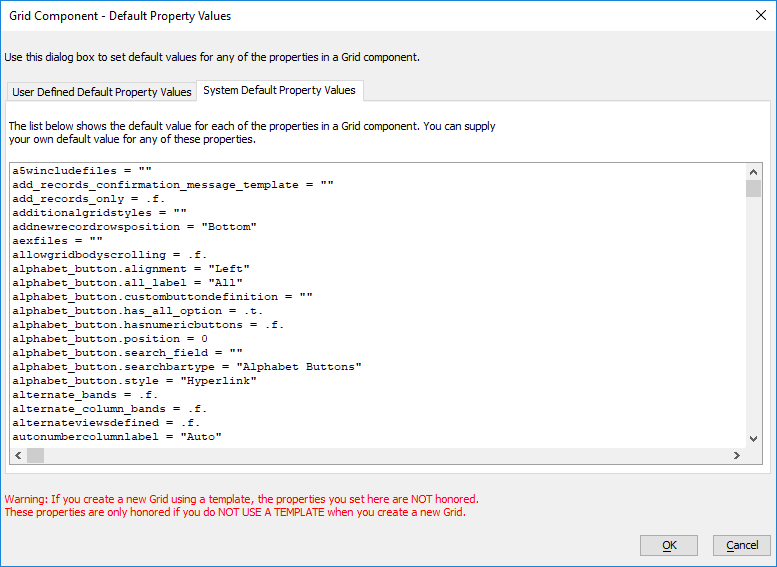
Display the System Default Property Values tab.
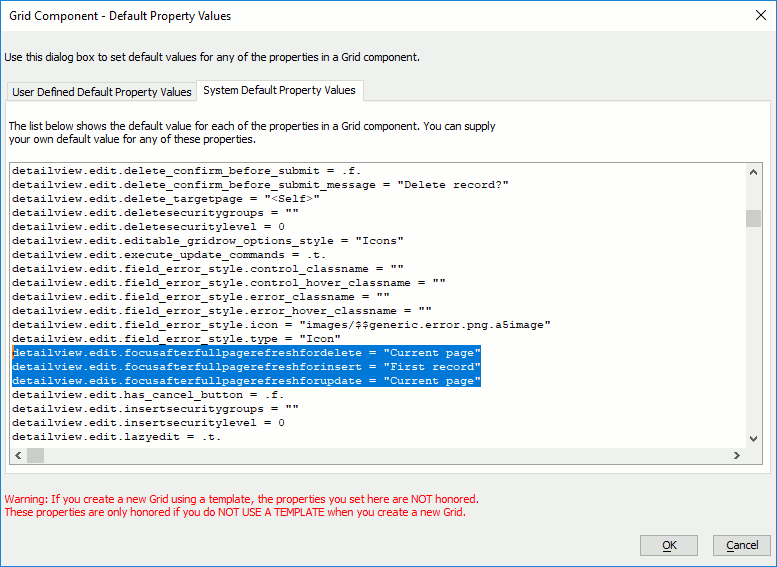
Select and copy the property that you would like to change. For example:
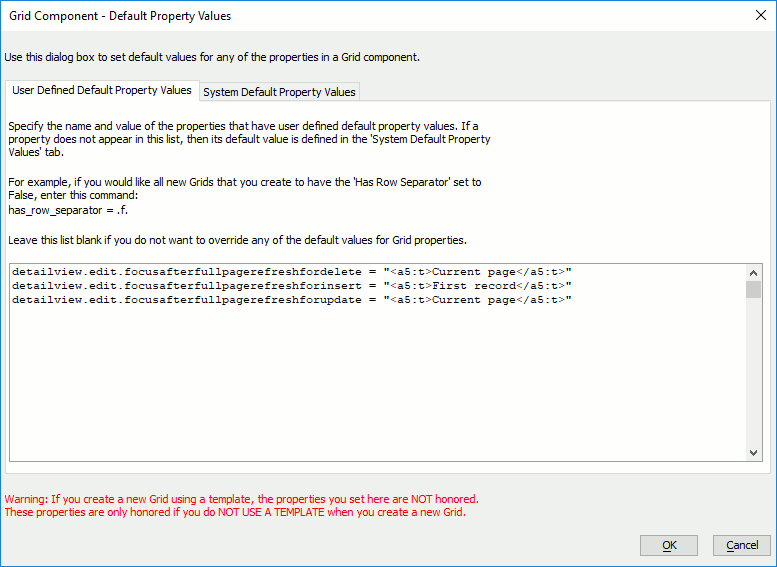
Switch to the User Defined Default Property Values tab.
Paste the property and change its default value. For example:
Click OK to save your changes.
Default Properties vs. Grid Templates
The default properties for a Grid Component are only used when creating a new blank Grid component. If a Grid component is created using a template, the default properties are not used.
You can add your own Grid Templates using the Save as template option under the File menu in the Grid Builder. See Grid Templates for more details.
See Also