How to Create Right to Left Button Lists for Radio Button or Checkbox Controls
Description
Learn how to configure Checkboxes or Radio Button controls rendered as button lists to render as right to left using a little CSS.
Discussion
Languages such as Arabic and Hebrew read right to left. By default, controls in Alpha Anywhere render their contents from left to right. However, you can easily configure controls, such as Checkboxes or Radio Buttons, to render left to right.
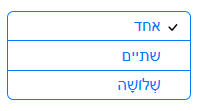
In this article, we'll demonstrate how to render a Checkbox or Radio Button control that is displayed as a Button List to render right to left:
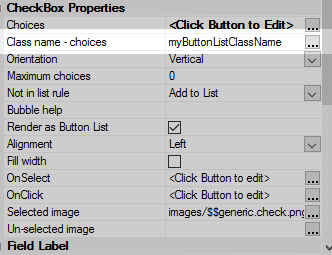
To render the text right to left, the CSS styling for the Checkbox (or Radio Button) choices needs to be configured to align right. This is done by adding a custom class to the Class name - choices property:
The class can be defined in a CSS style sheet or in the Local CSS definitions property for the component.
.myButtonListClassName {
direction:rtl;
text-align:right !important;
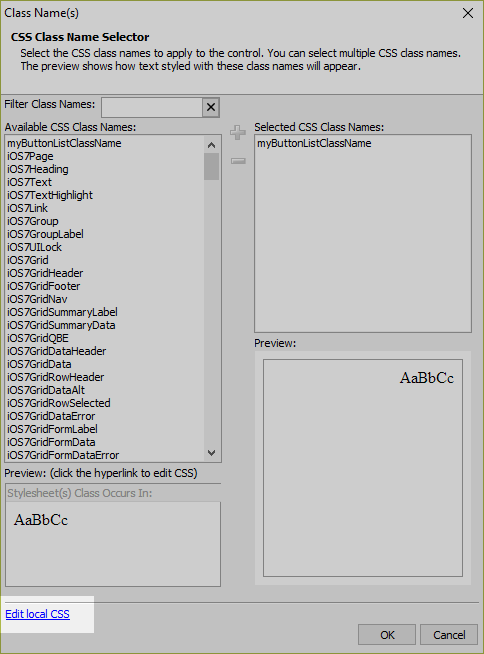
}You can access the custom CSS definitions for a component by clicking the Edit local CSS link in the CSS Class Name Selector dialog, which is opened by clicking the  smart field for the Class name - choices property
smart field for the Class name - choices property