How to use the Javascript Code Library to Create and Insert Snippets
Description
A library of code snippets can make developing applicatons easier. Commonly used patterns, examples for APIs you don't use very often, or functions you find yourself writing over and over again can be stored in the Javascript Code Library. The Javascript Code Library is available anywhere you can use the Javascript editor.
Storing Snippets
Click the
 Code library icon on the Javascript editor toolbar.
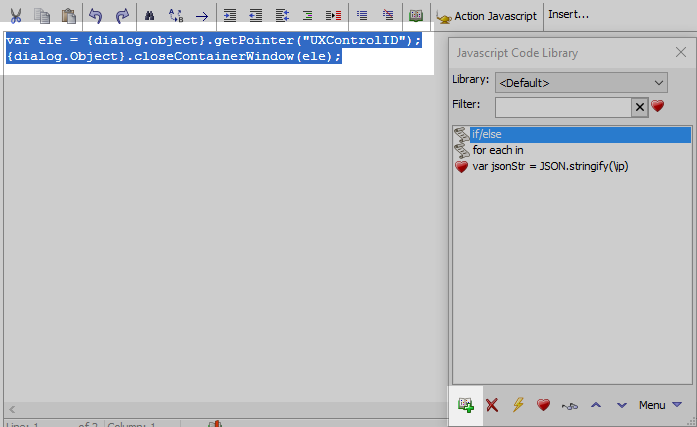
Code library icon on the Javascript editor toolbar.Highlight the code you want to add and click the
 Add button in the Javascript Code Library toolbar along the bottom of the dialog.
Add button in the Javascript Code Library toolbar along the bottom of the dialog.If desired, specify a name for the code snippet in the Name dialog. Alpha Anywhere generates a default name using the first 30 characters of the code.
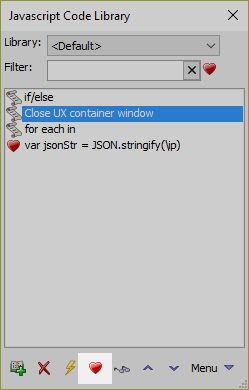
Snippet names must be unique.Optionally, select the script and click the
 Favorite button to favorite your script.
Favorite button to favorite your script.
Inserting Snippets
Click the
 Code library icon on the Javascript editor toolbar.
Code library icon on the Javascript editor toolbar.Locate the code to insert. The Filter box above the snippet list can be used to locate the desired snippet. If you have organized code snippets into separate libraries, the dropdown box at the top of the dialog can be used to open other Javascript code libraries.
In the Javascript editor, place the insertion pointer where the code should be pasted by clicking on the desired location.
In the Javascript Code Library, double-click the snippet to insert. You can also click the
 Insert dictionary item into code editor button in the Javascript Code Library toolbar located along the bottom of the dialog.
Insert dictionary item into code editor button in the Javascript Code Library toolbar located along the bottom of the dialog.
Editing Snippets and Adding the Insertion Point Placeholder
Click the
 Code library icon on the Javascript editor toolbar.
Code library icon on the Javascript editor toolbar.Open the code snippet you would like to edit. Select the snippet and click the
 View library entry button on the Javascript Code Library toolbar located along the bottom of the dialog.
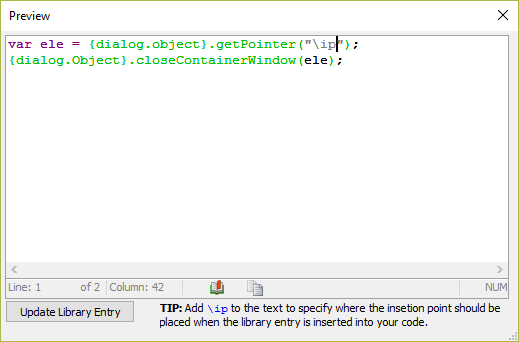
View library entry button on the Javascript Code Library toolbar located along the bottom of the dialog.In the Preview dialog, you can make changes to snippets. You can also add the \ip placeholder. The \ip placeholder directs Alpha Anywhere to move the insertion pointer in the Javascript editor to this location after the code is inserted.
Click the Update Library Entry button to save the changes to the script. Then, close the Preview dialog.
Related Videos
For more information about the features in the Javascript Code Library and detailed instructions on how to use them, watch the videos below: