How to Reference Component Definition Properties in Xbasic
Description
Ajax callbacks and server-side events in components are typically passed the e.tmpl object which contains component definition for use in your Xbasic scripts, which contains all of the information about the component for Alpha Anywhere to generate the HTML, CSS, and JavaScript to send to the client.
Discussion
The e.tmpl object contains a component's definition and is available in ajax callbacks and server-side events. The component definition is used to generate the HTML, CSS, and JavaScript sent to the client. In some server-side events, you can reference or modify the settings in the component. In most situations, you will not need to reference values in the component definition. However, there are occasional instances where you may need to get information about the component -- such as settings for controls. There are several ways to lookup the e.tmpl property for settings in a component.
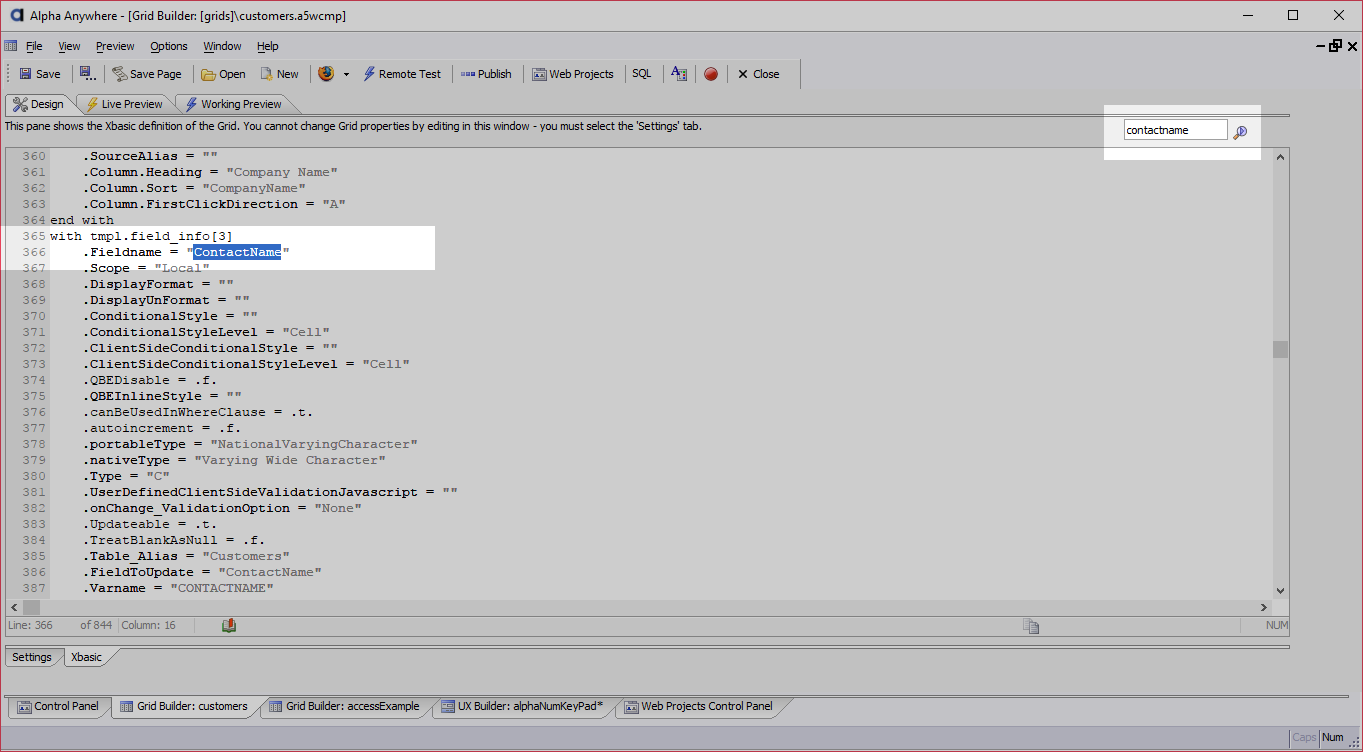
Xbasic tab
The component builder has two tabs at the bottom - Settings and Xbasic. The Settings tab is the tab every developer uses to build components. The Xbasic tab is the Xbasic definition that Alpha Anywhere generates for the component. It contains all of the settings you would find in the e.tmpl object.
You can find the Xbasic property on the Xbasic tab for the desired setting or control by searching the component definition. The search box is located above the code editor on the Xbasic tab. If you are searching for a control property, you can search for the control's ID -- e.g. "contactname" -- to locate the control's settings.
Find properties faster in a UX Component by selecting the control with the settings you're interested in before opening the Xbasic tab. Alpha Anywhere will jump straight to the control's definition.
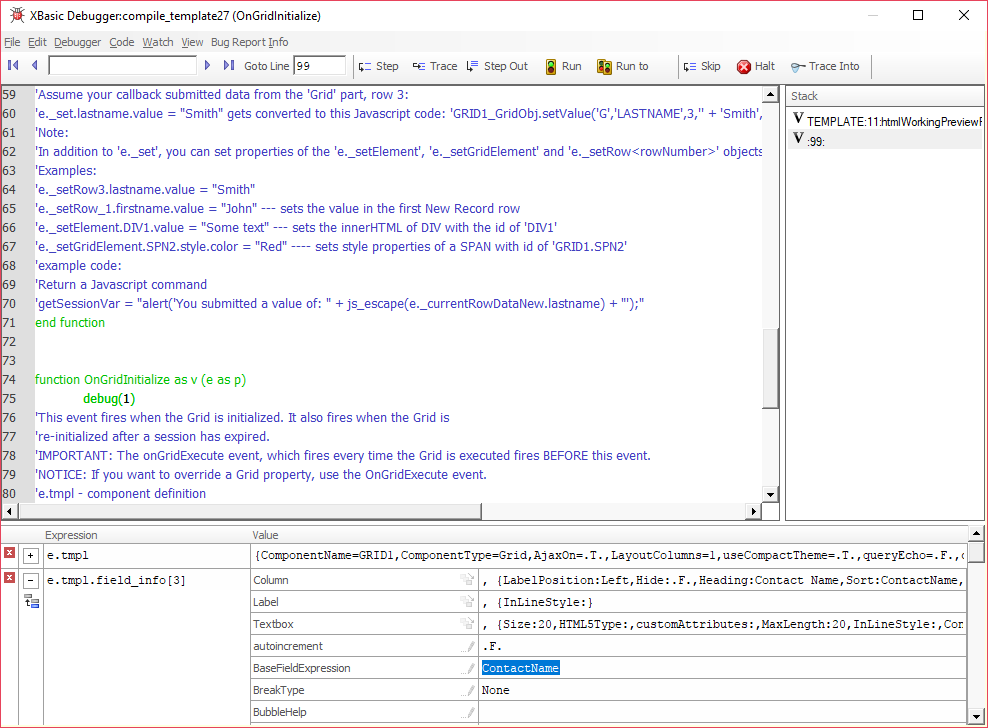
Xbasic Debugger
You can also use the Xbasic debugger to inspect the e.tmpl object at runtime in Live or Working Preview. To do this, place the following line of Xbasic in your Xbasic script:
debug(1)
When the debug(1) statement is reached while running in Live or Working preview, execution of the application will halt and the Xbasic Debugger will open. You can use the tools in the Xbasic Debugger to inspect the information that is in the e.tmpl variable.
Working with Dynamic Component Definitions
If a component contains no server-side expressions or security, the control definition will always be stored in the same variable. If a control is hidden, however, using Security rules or a server-side show/hide expression, the control settings are dynamically populated.
If a control is hidden based on security rules or server-side show/hide expressions, the control is removed from the component definition and is never sent to the client. This guarantees that a user has no access to controls that they should not be allowed to use because the HTML, CSS, and JavaScript for those controls is never generated since they are removed from the component definition. Because server-side rules can change the component definition, the third entry in the array storing control definitions may be a different control at run-time than during design-time.
You can use array methods like findi() to locate a specific control definition. For example:
' The following example is for a UX Component
' Look up the page_field index for the "state" control:
dim exists as L = .f.
dim index as N = e.tmpl.page_fields.findi("state","v.variablename")
if (index > 0) then
exists = .t. ' the "state" field is in the component!
var nullIfBlank as L = e.tmpl.page_fields[index].v.databinding.nullIfBlank
'...additional code here...
end ifThe Grid component stores field definitions in the e.tmpl.field_info array.
See Xbasic arrays to learn more about arrays.
See Also