How to Render a UX Control with Panels in a div
Description
When a UX component that has Panels is rendered, it consumes the entire window. In certain cases you might want to constrain the UX component to a particular element.
Discussion
The Render position type for UX component with Panels property allows you to constrain a UX with Panels to a specified element. The default for this property is 'window'. However, this can be changed to specify that the UX Component should be rendered within the bounds of an element on the page, such as a div on an .a5w page. For example, consider the following code from the body of an .a5w page that loads a UX component:
<body>
<div style="border:solid 3px blue;display:inline-block;padding:20px;">
<div id="mydiv" style="height:6in;width:4in;">
<%a5 ?x_ux_with_pa.Output.Body.Dialog2_HTML %>
</div>
</div>
</bodyIf the render position is set to window, the entire .a5w page will be consumed by the panels in the UX component when loaded, hiding the border and padding defined by the outer div element.
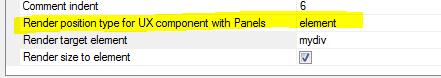
However, if the Render position type for UX component with Panels is set to "element", you can specify that the UX Component should be contrained to the "mydiv" element:
For full instructions on how to use the Render position type for UX component with Panels, watch the video below:
Click here to download the component used in the video above.