a5_create_pdf_from_template Function
Syntax
dim JavascriptResult as c = a5_create_pdf_from_template(e as p, template as c , jsondata as c [, syntax = "AlphaAnywhere" as c [, javascriptfunctions as c ]])
Arguments
- ePointer
The "e" object that is passed into all Xbasic functions that handle Ajax callbacks.
- templateCharacter
The HTML template into which the JSON data must be merged. The template should be a complete HTML document with all necessary css styles in the HTML document.
- jsondata Character
The JSON data to be merged into to the template.
- syntaxCharacter
Default = "AlphaAnywhere". The syntax used in the template. Can be "AlphaAnywhere" or "Handlebars".
- javascriptfunctionsCharacter
Only applies if the syntax is "AlphaAnywhere". Any Javascript function that are referenced in the template.
Returns
- JavascriptResultCharacter
The function return value. You Xbasic function that handles the Ajax callback should emit this value. This is the Javascript that must be executed on the client-side to download the PDF file created by this function.
Description
Creates a PDF by merging JSON data into a template.
Discussion
A helper function for use in a Web Application. The function is used in an Ajax callback. It takes some JSON data, and a template, generates a PDF file from the result of merging the data into the template, and then returns the Javascript code necessary to download the PDF file to the client. The merge syntax can either be Handlebars, or the Alpha Anywhere client-side templating syntax.
You must install the PhantomJS node module in order to use this function. See Installing PhantomJS below. PhantomJS is pre-installed on Alpha Cloud.
Example
Assume you have a button on a Grid or UX component that makes an Ajax callback. The purpose of the button is to generate a PDF confirmation that the client can download. Assume that the name of the Xbasic function that handles the callback is XBCallback. Here is how this function could be defined:
Function XBCallback as c (e as p)
dim jsonData as c = <<%txt%
{ Firstname: "John", Lastname: "Harris", amount: 23.45 }
%txt%
dim template as c = <<%txt%
<p>Dear {Firstname} {Lastname}</p>
<p>Thank you for your order in the amount of {amount:number('$#,##0.00') }</p>
%txt%
dim js as c
js = a5_create_pdf_from_template(e, template, jsonData)
XBCallback = js
end functionInstalling PhantomJS
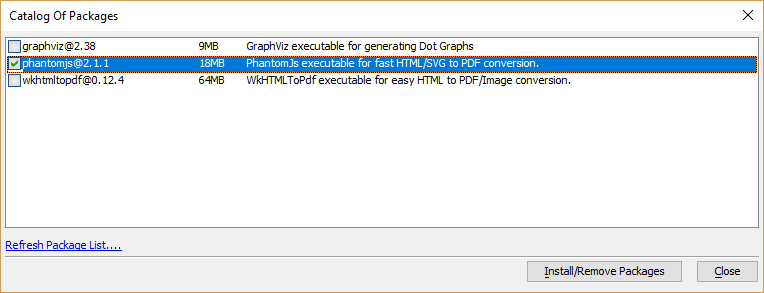
This function uses the Node PhantomJS module. This module is not installed by default (it is installed on Alpha Cloud so no action is necessary for Alpha Cloud) . You must install it by selecting to the Tools > Packages command then selecting "phantomjs" from the dialog. This will make PhantomJS available while you are in development mode.
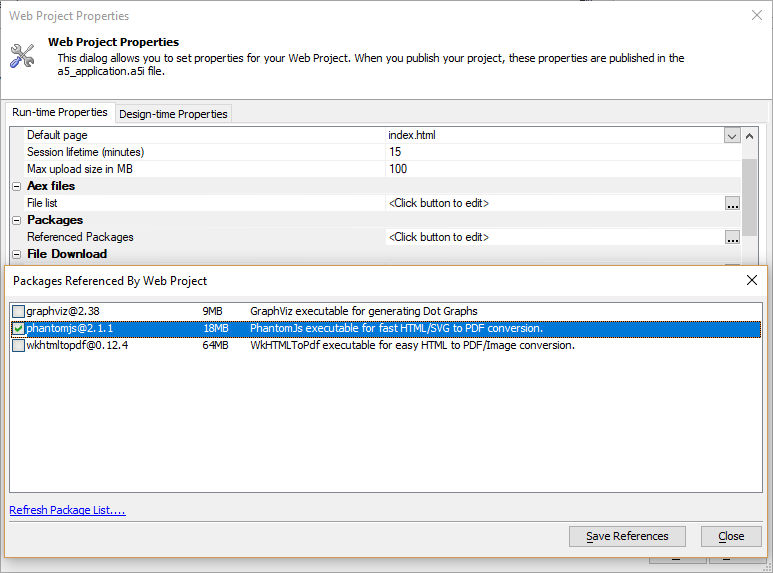
You must also ensure that PhantomJS is available in your published application by going to the Web Project Properties dialog and then clicking on the smart field for Referenced Packages.
Limitations
Web Applications Only
See Also