HtmlHost Example 1: Hosting Xdialog Controls
Description
The new {htmlhost} control differs from the {html} control in that it can host Xdialog controls.
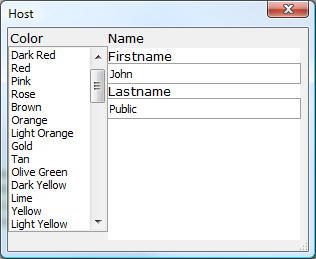
The way Xdialog controls are hosted is by adding a 'a5:xdialog' attribute to an html tag, which will cause the Xdialog control to live in the html element: when the html element is visible, the control is shown; when the html element is hidden, the control is hidden; and most importantly, when the html layout changes due to a resize, the Xdialog control moves and resizes itself to the element. In the below example note that color listbox uses the exact same format you would use to define a normal xdialog listbox, but that you can omit the size from the xdialog control since the size is controlled by the html. Note that the div elements that contain a5:xdialog attributes all have width and height defined. This is important to remember, because if you omit a size, chances are good that the xdialog control will be created 0x0 pixels in size.
dim colors as c = a5.Color_Enum()
dim color as c = word(colors,1,crlf())
dim fname as c = "John"
dim lname as c = "Public"
dim html as c = <<%html%
<html>
<head>
<style>
</style>
</head>
<body id="body">
<table>
<tr>
<td>Color</td>
<td>Name</td>
</tr>
<tr>
<td a5:xdialog="[color^#colors]" style="width:1in;height:2in;" ></td>
<td style="width:2in;vertical-align:top;background-color:#ffffff;" >
Firstname <div style="width:100%;height:.2in;" a5:xdialog="[fname]" />
Lastname <div style="width:100%;height:.2in;" a5:xdialog="[lname]" />
</td>
</tr>
</table>
</body>
</html>
%html%
ui_dlg_box("Host",<<%dlg%
{sizeToHost}
{stretch=width,height}
{htmlhost=html};
%dlg%)