Introduction
Description
Grids have a property called 'Alternate Views'. An Alternate View is simply another way of displaying the data in the Grid. You can define custom Alternate View (using Xbasic), or you can use one of the built-in Alternate Views. The most commonly used built-in Alternate View is a Google Map. This is used to plot the data displayed in the Grid as markers on a Google Map.
Defining an Alternate View with a Google Map and showing a marker on the map for each record in the Grid.
Defining the bubble help for each marker on the Grid so that it shows data from the corresponding record in the Grid.
http://downloads.alphasoftware.com/a5v11download/airport.zip
New mapping features . grid based on table that has all of the airports in the United States. Have latitude and longitude of the airport. Map of US with a marker on the grid for each airport Can do a search on California, look at the map, see all the airports listed on the first page of the grid.
Grid with a detail view that pops up in a popup modal window. In order to turn on the map, we will go to Alternate Views. Turn on Has Alternate Views, bring up Alternate View Builder. Select Google Map Alternate View. Give it ID and A Label. Can define properties of this map. Define type, can be address or location (if you have lat and long) If you have address for some lat and long for others you can use the auto feature. Google places no limits on pw many callbacks you can make for latitude and longitude but you can't do this with addresses. Choose location, then specify which field in the table contains latitude and which field contains the longitude and place these next to the latitude and longitude expression properties, Then define the title expression
Google Maps (Alternate View)
Expression
You can enter any valid Xbasic expression. Your expression will typically need to reference field values from the Grid query. To reference a field value in the current Grid query, you use this syntax:
tbl.data("fieldname")The field value that you read using the above syntax is correctly typed. For example, it will be a character, numeric, time, date, etc.Here are some example expressions:
tbl. data("firstname") + "," + tbl.data("lastname") upper(tbl.data("lastname")) time("MON dd yyy", tbl.data("orderData")) "User Name:" + upper(tbl.data("lastname"))
Find Marker Icons on Google
Google has a large collection of special-purpose, free, marker Icons that you can use on your map.
For example, to use this icon in you map:
You would simply specify the image as: http://google-maps-icons.googlecode.com/files/tea100.png
To find the full collection of Google Map Markers, please navigate to this URL: http://code.google/p/google-maps-icons/wiki/
Once you find an icon that you want to use, simply right click on it and select the 'Copy URL' menu item as it occurs in some Browsers, or the 'Properties' menu item in Internet Explorer and copy the icon URL to the clipboard.
Then choose the alternate view and edit its properties. Here are the properties for a Map alternate view:
Add and Address expression
Add an Info Box expression
In the main view properties, you can choose how the views are organized. The options include tabs and accordions in addition to showing all views.
If you don't want to limit the alternate view to the typical small size of a tabular grid page, you can set the grid's Rows of data when search active to 0, and then set the maximum number of rows per page to a larger but reasonable number. In this case we have chosen 200 points.
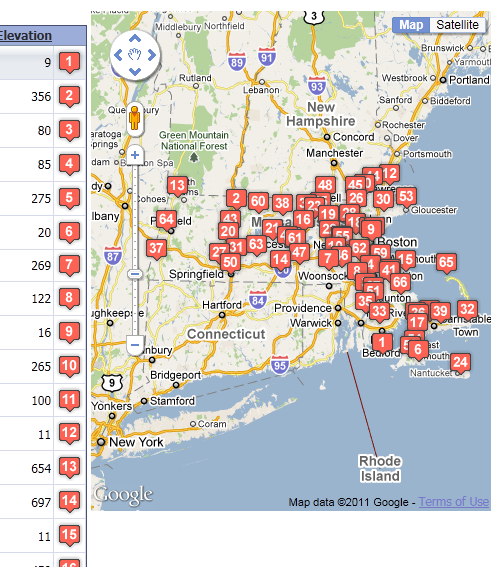
With these settings, the map alternate view will only show 10 markers before a search, and will show a maximum of 200 markers after a search. So, for example, after searching for airports in Massachusetts, the alternate map view shows all 67 Massachusetts airports.
Grid Component - Dynamic Images - Image Sequences
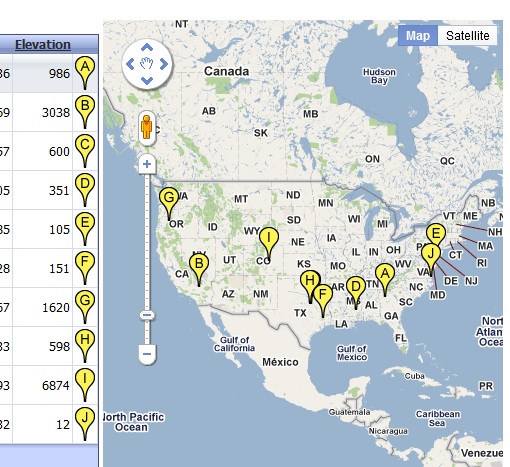
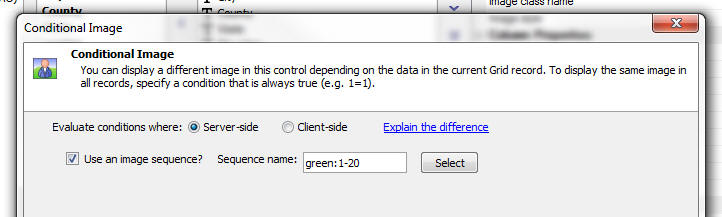
When you put a dynamic image field in the Grid you can now use 'image sequences'. This is particularly useful when used in conjunction with the Google Map alternate view. For example, the screen shot below shows a Google Map that is using image sequences for the markers on the map and the dynamic image in the Grid uses the same image sequence. Selecting an image sequence is easy. See the screenshots below.
The screen below shows a new option in the builder for the Image control on a Grid. To use an image sequence, you simply check the box.
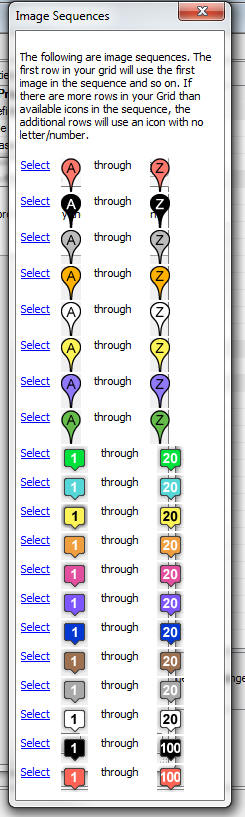
To select an image sequence, click the Select button. The image below shows the built-in image sequences.