CSS
Description
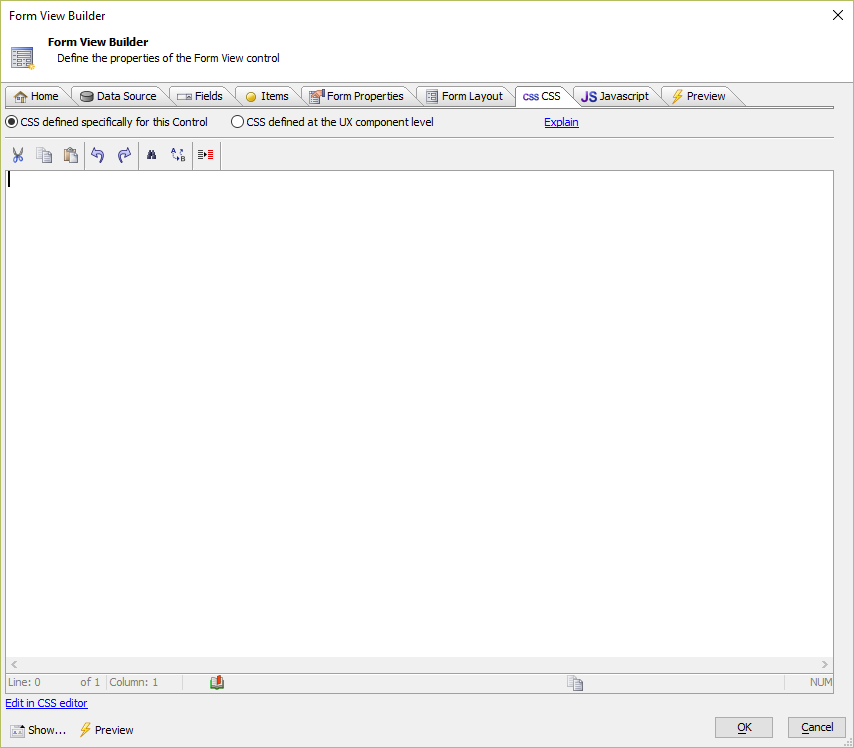
The Form View Builder CSS tab is where you can define and view CSS classes used by the FormView Control.
The Form View Builder CSS tab is where you can define CSS classes for your FormView Control. CSS can be defined in one of two places: at the Form level or at the UX Component level.
CSS defined at the Form level is specific to the FormView Control. If you copy the FormView Control to another UX Component, all of the CSS defined at the Form level will be copied with the FormView Control. To define CSS at the Form level, select the CSS defined specifically for this Control radiobutton.
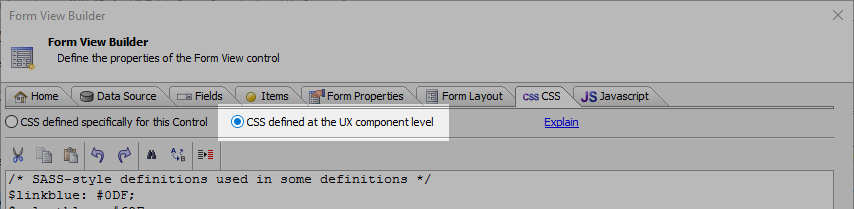
CSS defined at the UX Component level is not specific to any one FormView Control. That means other FormView Controls in the UX Component can also reference the CSS definitions. If you copy your FormView Control, however, CSS defined at the UX Component level is not copied to the target UX Component. To define CSS at the UX component level, select the CSS defined at the UX component level radiobutton.