Javascript
Description
Javascript properties allow you to define external Javascript libraries and files that are used by the UX Component. You can also create Javascript Actions: client-side code created with Action Javascript that can be called throughout the UX Component.
Javascript Linked files
You can link one or more external Javascript files in a component using the Javascript Linked files property. Multiple files can be linked to a component.
Specifying a File
You can specify Javascript files to be linked as a comma delimited list in the Properties pane of the UX Component.
js/javascriptFile1.js,js/javascriptFile2.js
Clicking the  button opens the Specify the Javascript FIles to Load dialog. In this dialog, you can specify additional properties for a Javascript file, including a function that should be called after the Javascript file is loaded and any special directives. Enter one Javascript file per line in the Specify the Javascript Files to Load dialog.
button opens the Specify the Javascript FIles to Load dialog. In this dialog, you can specify additional properties for a Javascript file, including a function that should be called after the Javascript file is loaded and any special directives. Enter one Javascript file per line in the Specify the Javascript Files to Load dialog.
To call a function after the file is loaded, specify the function name after the filename with a pipe '|' character placed between the name of the file and the function name:
js/fancybox/jquery.fancybox-1.3.1.js|bindFancyBox
Special Directives
Javascript files are typically loaded after the user-defined Javascript functions are loaded. There are special directives you can use that change this behavior, allowing you to load Javascript files before user-defined functions are loaded or specify that Javascript files be loaded in the <head> portion of the containing .a5w page.
- Special Directive
- Description
- {BeforeFunctions}
Indicates that the Javascript file should be loaded before the user-defined Javascript functions (defined in the Javascript Functions property) are loaded.
- {HeadSection}
Indicates that the Javascript file should be loaded in the <head> section of the .a5w page that loads the UX Component.
- {Raw}
Prevents post-processing of the file contents loaded in the head section in Working Preview.
{BeforeFunctions} Directive
The {BeforeFunctions} directive can be used to load Javascript files before user-defined functions are loaded.
IMPORTANT - Javascript in linked files is loaded asynchronously. That means that even if you specify the {BeforeFunctions} directive for a Javascript file, you cannot necessarily immediately call functions defined in the Javascript file.
{HeadSection} Directive
The {HeadSection} directive will load the Javascript file in the <head> section of the .a5w page containing the UX Component.
Notes About the {HeadSection} Directive
It is meaningless to specify the name of a Javascript function to call after the Javascript is loaded.
Javascript that is loaded in the <head> section is loaded synchronously.
If the UX Component is opened via an Ajax callback, the Javascript will not be loaded. You need to load the Javascript in the .a5w page that laods the top-most parent component.
Contrast the {HeadSection} option with specifying linked Javascript files in the Project Properties. Linked Javascript files specified in the Project Properties are loaded for every .a5w page, whereas this option only loads the Javascript for the .a5w page that runs the component.
{Raw} Directive
The {Raw} directive only applies if you also have files that use the {HeadSection} directive. When a Javascript file is loaded, additional post-processing is performed to fix image references so they will display correctly in Working Preview. Post-processing also replaces any placeholders, such as {dialog.object}, present in the Javascript file.
If you are linking a large Javascript file, it can slow down the performance of Working Preview. You can prevent this post-processing from happening by including the {Raw} directive. If a Javascript file is loaded with the {Raw} directive, no post-processing will be done in Working Preview.
The {Raw} directive is ignored in all other contexts.
Javascript Actions
Define client-side actions and scripts using the Action Javascript builder.
This is conceptually similar to defining a Javascript function that can be called from event handlers in your UX Component, except that rather than writing the Javascript function by hand, you can use the Action Javascript builders to write the code for you.
Google visualization libraries
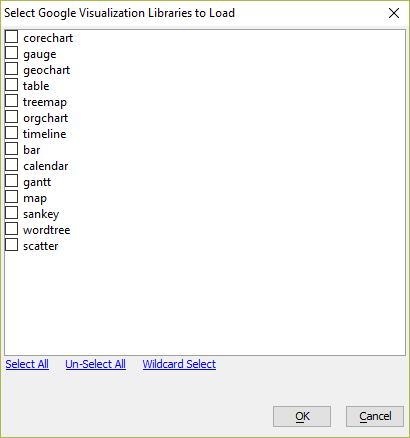
The Google visualization libraries property lets you include Google's Visualization Libraries for creating charts in your UX Component. The libraries you specify will be dynamically loaded when the UX Component is loaded. To include visualization libraries, click the  button to open the Select Google Visualization Libraries to Load dialog.
button to open the Select Google Visualization Libraries to Load dialog.
The available libraries are listed below:
- Library
- Description
- corechart
For creating Area, Classic Bar, Bubble, Candlestick, Column, Combo, Diff, Donut, Histogram, Interval, Line, Pie, Scatter, Stepped Tree, Trendline, and Waterfall charts.
- gauge
For creating Gauge Charts.
- geochart
For creating Geo Charts.
- table
For creating Table Charts.
- treemap
For creating Tree Map Charts.
- orgchart
For creating Org Charts.
- timeline
For creating Timelines.
- bar
For creating more complex Bar and Column Charts, including Material Bar, Material Column, Dual-X, Dual-Y, and Top-X Charts.
- calendar
For creating a Calendar.
- gantt
For creating a Gantt chart.
- map
For adding a map visualization.
- sankey
For creating Sankey diagrams.
- wordtree
For creating word trees.
- scatter
For creating scatter plots.
To learn more about Google's Visualization Libraries, visit the Google Charts documentation.
Optional system libraries
Alpha Anywhere includes optional system libraries that can be added to the UX Component to provide functionality, such as methods for extracting data from JSON strings.
To add a system library, click the  open button for the Optional system libraries property and check the libraries you would like to add. To learn more about the available system libraries, see System Libraries.
open button for the Optional system libraries property and check the libraries you would like to add. To learn more about the available system libraries, see System Libraries.
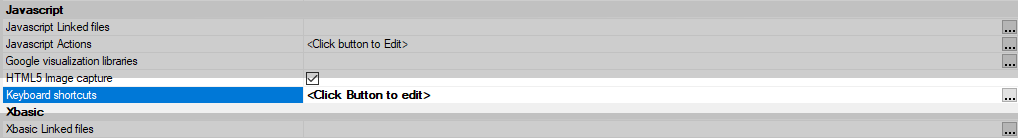
HTML5 Image capture
The HTML5 Image capture property defines whether or not Javascript libraries for HTML5 image capture should be included when the UX Component is loaded/deployed.
If the UX Component uses HTML5 to access the camera or photo library on a mobile device (or a desktop web app that is running on a browser with HTML5 image capture support), check this box to ensure the necessary Javascript libraries are loaded.
Keyboard shortcuts
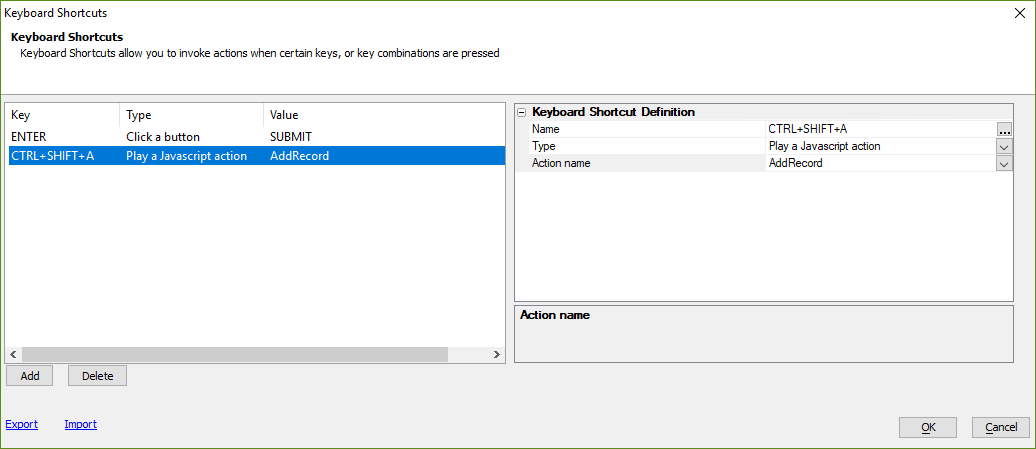
Keyboard shortcuts allow you to invoke actions when one or more keys are pressed.
Keyboard shortcuts can be created for a UX component. The shortcuts can run Javascript Actions, click a button, or execute arbitrary Javascript code.
To define Keyboard shortcuts, click the smart field for the Keyboard shortcuts property in the UX builder.
This will open up the genie where you can define key combinations and the corresponding action for the key combination.
Videos
Adding Keyboard Shortcuts to a Component
In this video we show how you can add support for keyboard shortcuts to a UX component. Keyboard shortcuts can speed up a user's interaction with a component. For example, you could configure the Ctrl-S key as a shortcut for saving the data in the a UX.